id를 이용한 값 가져오기 : document.getElementById("Id").value
id를 이용한 객체 가져오기 : document.getElementById("Id");
id를 이용한 내용 바꾸기 : document.getElementById("Id").innerHTML;
jQuery
$(document).ready(function(){});
jQuery는 id를 '#var'방식으로 가져온다.
id를 이용한 값 가져오기 : var1= $('#var1').val();
id를 이용한 내용 바꾸기 : $('#result').text(parseInt(var1)+parseInt(var2));
이미지 숨기기 jQuery
$("Hide_Button").click(function(){
$("img").hide();
});
이미지 보이기
$("Show_Button").click(function(){
$("img").show();
});
시스템 메세지 출력 alert("내용");
마우스 들어감 : $(".box").mouseenter(function(){
$("#result").text("마우스 들어감);
});
마우스 나감 : $(".box").mouseleave(function(){
$("#result").text("마우스 나감);
});
hover로도 구현 가능 hover(올릴 때, 내릴 때)
$(".box").hover(
function(){
$(this).css("background-color","red"); //this는 .box와 동일(자기 자신)
$(this).html("red");
},function(){
$(this).css("background-color","blue");
$(this).html("blue");
}
);
포커스 맞추기 : $(this).focus();
포커스 잃을 때 : $("#password").blur(function());
fadeIn : 서서히 보임(show)
fadeOut : 서서히 사라짐(hide)
애니메이션 제어 : $("img").animate({내용});
height : 'toggle' (ON/OFF 제어)
input type
아이디 : text
비밀번호 : password
성별 radio(택 1)
복수선택 checkbox
제출 버튼 submit
변수를 체크했는가(했으면 true, 아니면 false) : var.is(":checked)"
form에서 var value = ("#value");를 한 후 value.val()로 값을 가져와 체크
-> 입력이 안되있으면 value.focus()를 통하여 포커스 주기
$("#form의 id").submit(); //서버로 전송
JSON : 속성 : 값이 쌍으로 되어있다.
AJAX : 비동기 방식으로 표기
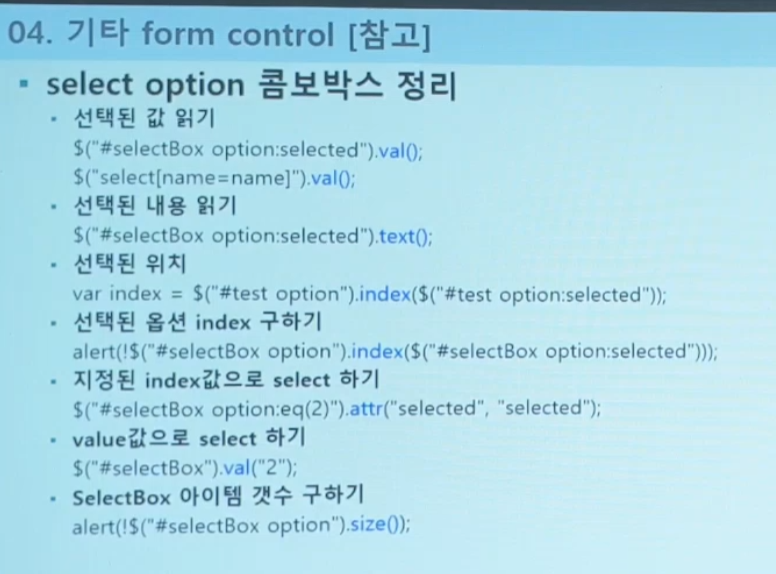
form control
$(#mySelect").on('change',function(){}); // 변경 이벤트
선택 된 값 가져오기 : select
$("#mySelect option:selected").val(); //value값 (영어)
$("#mySelect option:selected").text(); //text값 (한글)
input
$("input[name='city']:checked").val(); // 값 가져오기 (radio)
$("input:checkbox[name='item']").each(function(){}); //each는 자동 반복



'학교수업' 카테고리의 다른 글
| 임베디드 기초 13주차 (0) | 2021.12.09 |
|---|---|
| <시험정리> 웹 개발 기초 기말고사 (0) | 2021.12.07 |
| 정보보호개론 13주차 (0) | 2021.12.04 |
| 가상현실 프로그래밍 13주차 (0) | 2021.12.03 |
| 가상현실 프로그래밍 12주차 (1) | 2021.12.01 |